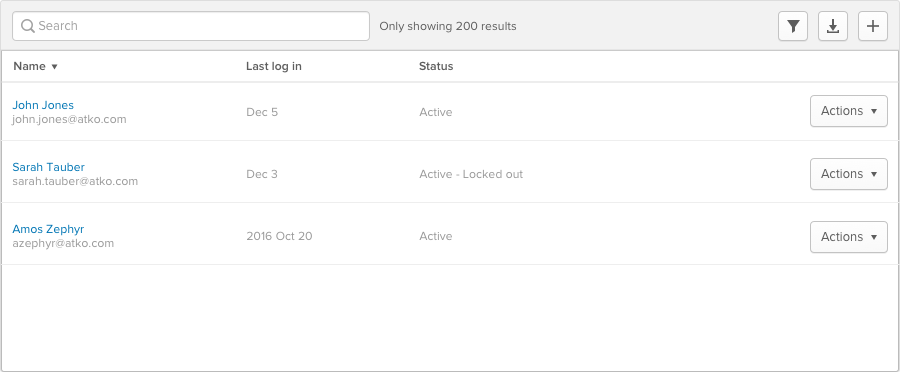
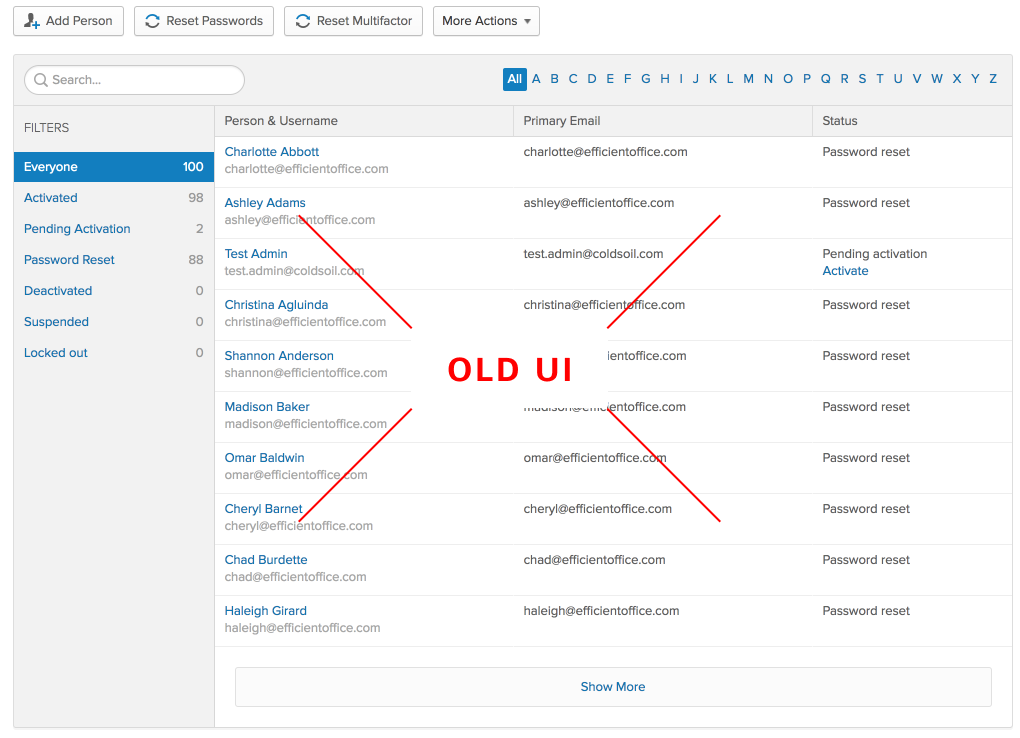
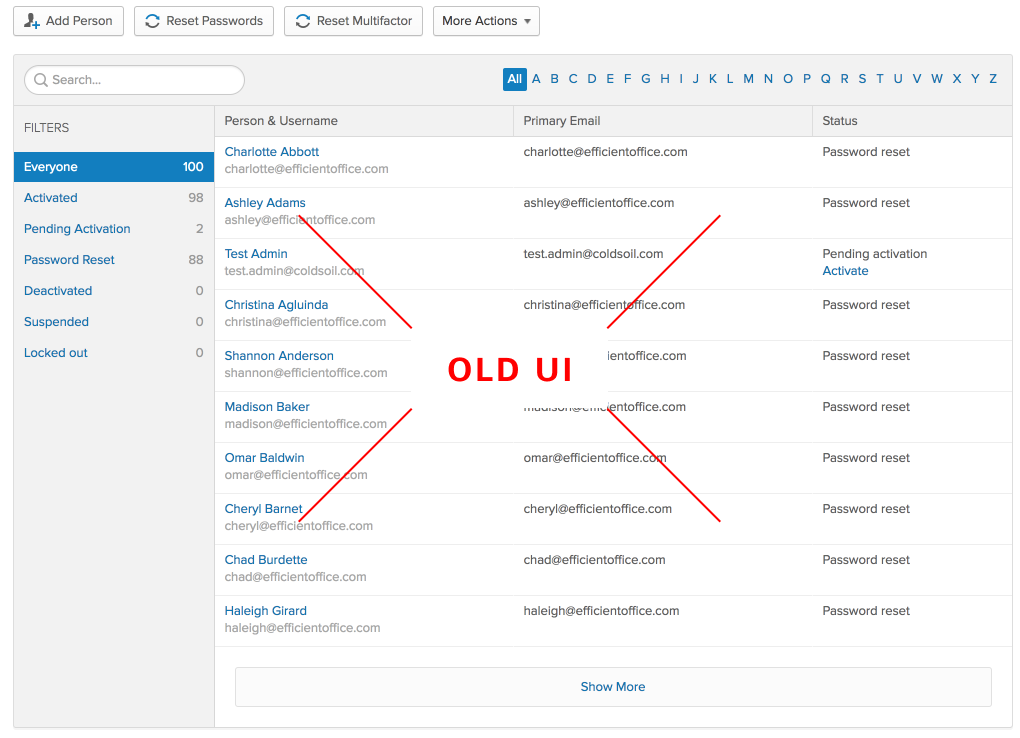
Old UI

Make lists more performant
Got requirements from PM. Led design. Collaborated with Research and Eng.
Our product contained a number of pages that simply listed all of a given type of object. This wasn't particularly performant, and as we tried to fix the performance issues, we realized that we weren't sure why users went to these pages or what they did there. We wanted to find that out so that we could effectively balance user experience and performance on these pages.

I worked with the Research team to interview users about how they used a number of these pages.
I saw that there was a disparity between the primary user goal—find a single item—and the primary user action—scroll through a long list rather than searching. Looking at our lists, I saw that we did a number of things that discourage users from searching. These included:
With this understanding of our users, I was able to work with Eng to identify options for improving performance.
The solution was to load fewer items in our lists and encourage users to search rather than scroll. To do this, I created a design where:
Searching (rather than scrolling) is better for users and more performant