Duplication
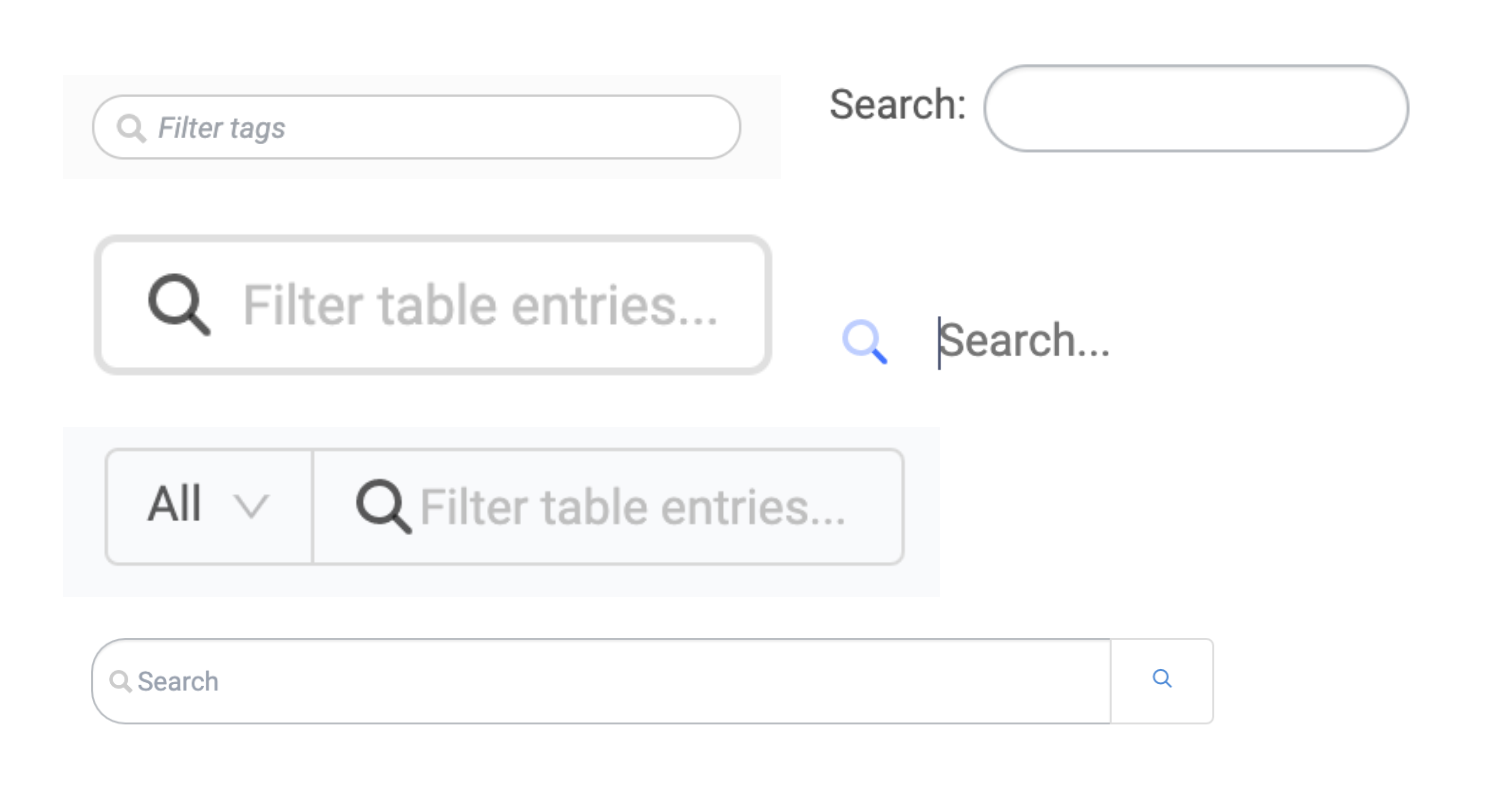
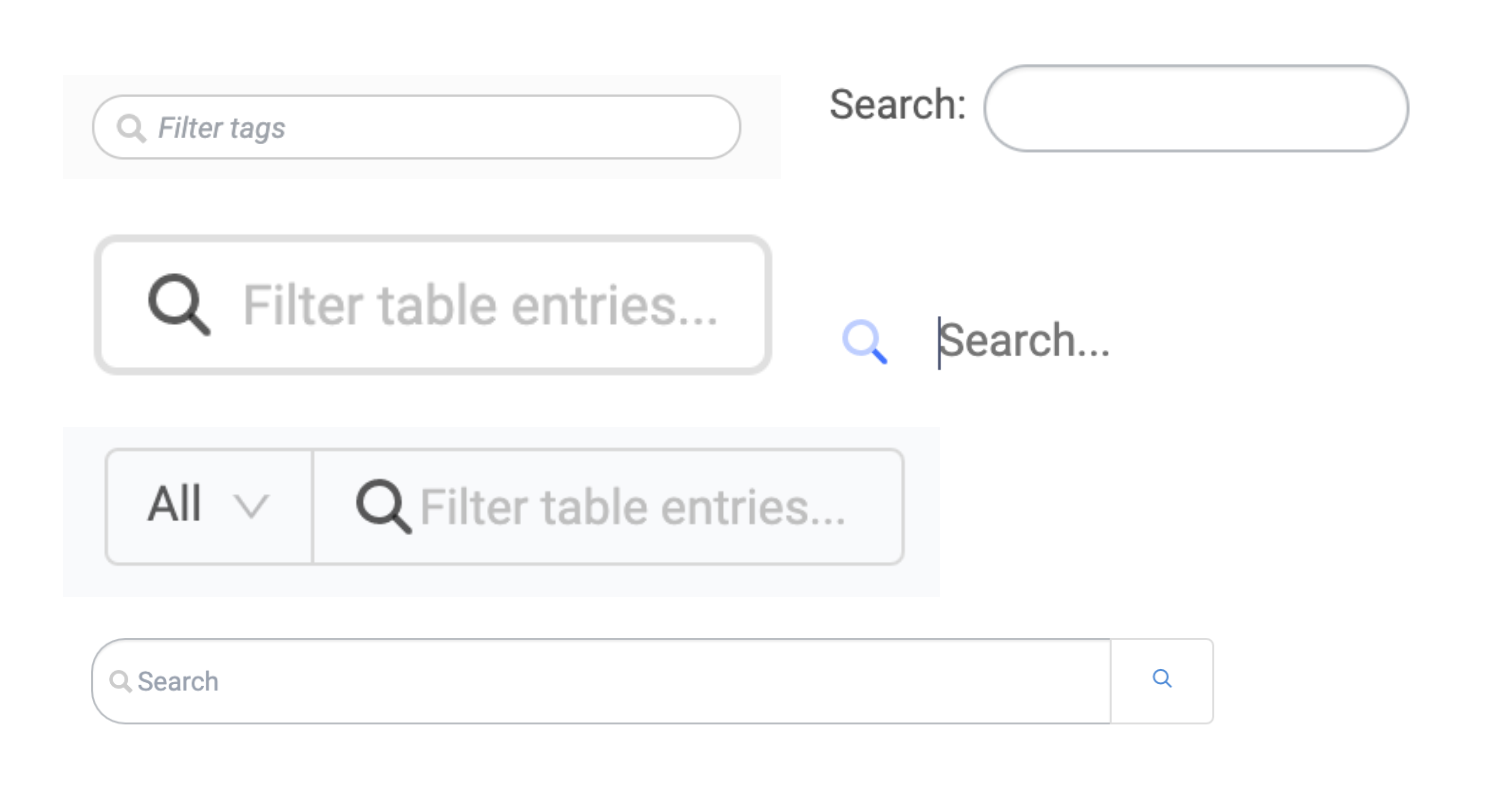
Here's one example of inconsistent components

Separate feature-level decision making from UI component work
Led the discovery and planning process. Built alignment in Design and Engineering. Proposed to leadership and got funding. Organized execution.
The most obvious problem was that across across the UI, there were many variations on components that seemed to serve similar or overlapping purposes.
Here's one example of inconsistent components

But UI inconsistency was just the easiest issue to see. Beneath this, a set of much more impactful problems were slowing development across the product.
There were multiple sets of vector design assets in Figma and Sketch. No set was comprehensive or clearly organized. And none exactly matched what was in the UI. This meant that a designer couldn't be sure which components were available to choose from or whether they were making the right trade-offs between available components.
There were two separate directories of code components for the UI. Each contained a number of duplicate components, named unclearly and built for overly specific situations. This meant that, given a particular design, an engineer had no easy way of knowing which component to use. And when they put in the effort to improve a component, the improvement would have limited impact because it was unable to propagate across the system.
Without a well-designed system, feature teams were unable to clearly separate feature-level decisions from system-level decisions. Trying to decide what type of component to use while also designing the components themselves was adding unnecessary complexity to the design process and extra effort to the implementation process.
I had seen design system efforts fail due to lack of buy-in. A design system is useful to the extent that it is broadly used. For a design system to thrive, all feature teams must feel a sense of ownership that leads them to use and contribute to the components. To ensure buy-in, I wanted to include all Designers and Engineers in my process from definition through implementation.
I started by holding a retro and inviting all Designers and Engineers to it. All Designers and 75% of Engineers attended.
This was how I ran it:
I found that there was strong desire within the Design and Engineering teams to fix the problems laid out above. In fact, there had already been multiple failed attempts to do so. Everyone agreed that the solution to the above problems was "a design system". However, I saw that we needed to align on exactly what that meant and how we would achieve it.
In creating a design system, there are a few separate problems to be solved:
I believe that the goal of having great components is a second-order problem and a distraction. I know many designers will disagree. My reasoning is that having great components is actually of relatively low value to the business and requires very high effort.
It is very difficult to create an entire design system from scratch. Each component involves many tradeoffs and decisions, not to mention an implementation process. It can quickly become an unbounded academic exercise. And even if it were possible to design and build the perfect set of components, migrating to the new components is also very difficult. In a live product, there are many decisions to make about how to swap components or replace legacy UIs. In addition, when creating new features, migrating to new components is generally less important to a given team's goals than shipping their next feature.
All of this combines to create enormous inertia in the direction of existing components.
While there is a UX benefit to having great components, great components alone don't solve the most impactful problems we were encountering: inconsistent UIs, difficult decision-making, difficult communication, and siloed knowledge. All of these problems are solved by having a shared source of truth.
Because of this, I reasoned that if we could create a shared source of truth around whatever components happened to already exist, we could get a ton of benefit at much lower effort. Once the system was in place (with admittedly mediocre components) we could make well-defined, incremental changes to improve the components, avoiding the need for a wholesale migration. I pitched this to the Design and Engineering teams, and they agreed.
We knew that what we most needed was a single source of truth. Through discussion we identified a few separate deliverables:
We divided into 4 groups, one to create a plan for each deliverable. They solicited comments from everyone. I was in the first group.
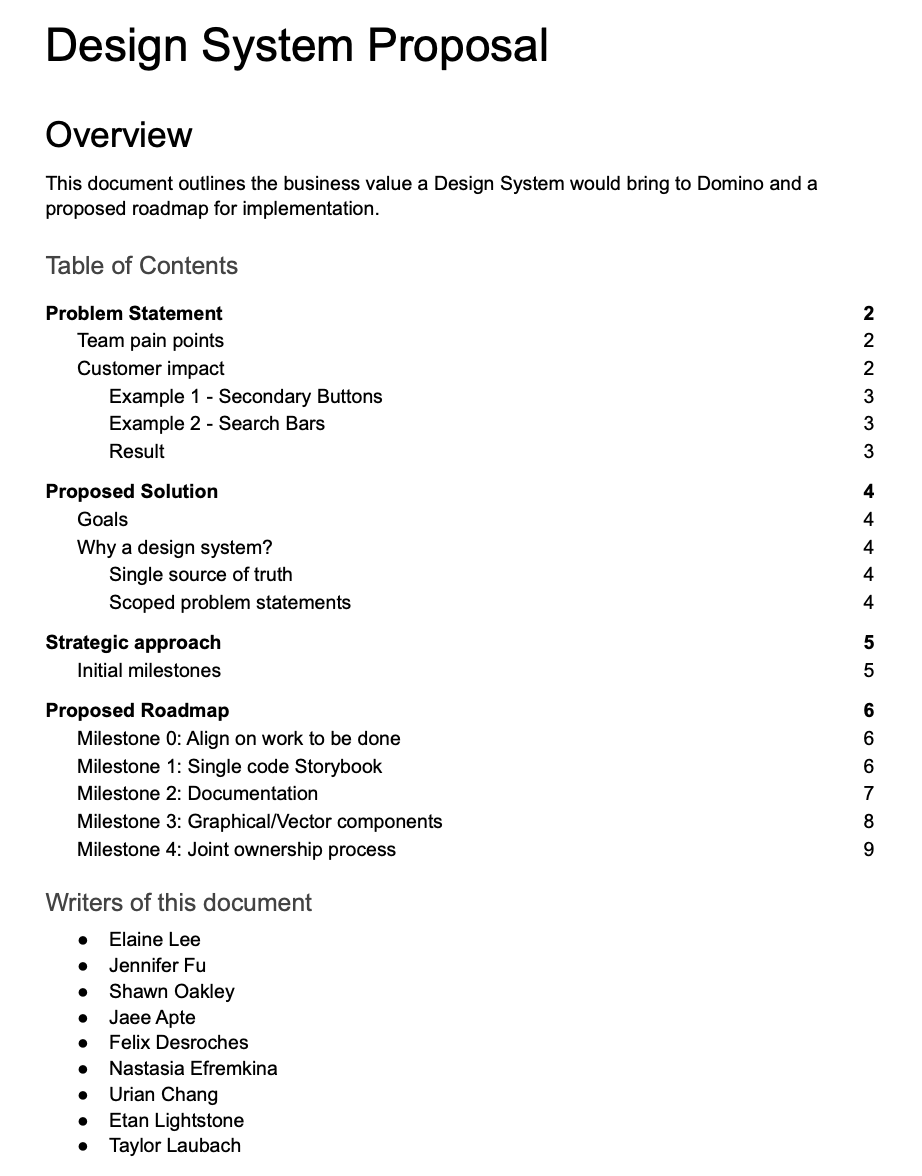
I summed up the work of these 4 groups in a proposal document. It outlined the business value of having a shared source of truth and the set of milestones and tactical steps required to get there. I presented this to the executive leadership team, and they agreed.
The table of contents for the design system proposal focused on business impact and concrete action

I started work by defining the structure that would guide all the other efforts in the project: the list of components. This would eventually form the organization of our vector and code components, as well as our design system docs. To make it, I audited the existing code components, the existing vector components, and the existing UIs. Based on this audit, I created a deduplicated list of the components we needed. Each component had a mapping to the existing vector components, existing code components, and UIs that corresponded to it. While I was doing this, DevOps set up Storybook and the infrastructure to support it.
Then we divided the effort again. For each component in my list, we identified a design owner and an eng owner. They collaborated to select the best existing code component. They collaborated to document its use in storybook. The designer created a vector component that exactly matched the current code component.
While the engineering and devops work was going on, a couple of Designers and Engineers defined a system for identifying and prioritizing incremental improvements to components. Some improvements were implementation improvements--they are aimed at making the code and vector components easier for feature teams to work with. Others were usability improvements to make the components themselves better. And some were for new components that we didn't have before but that we saw we needed.
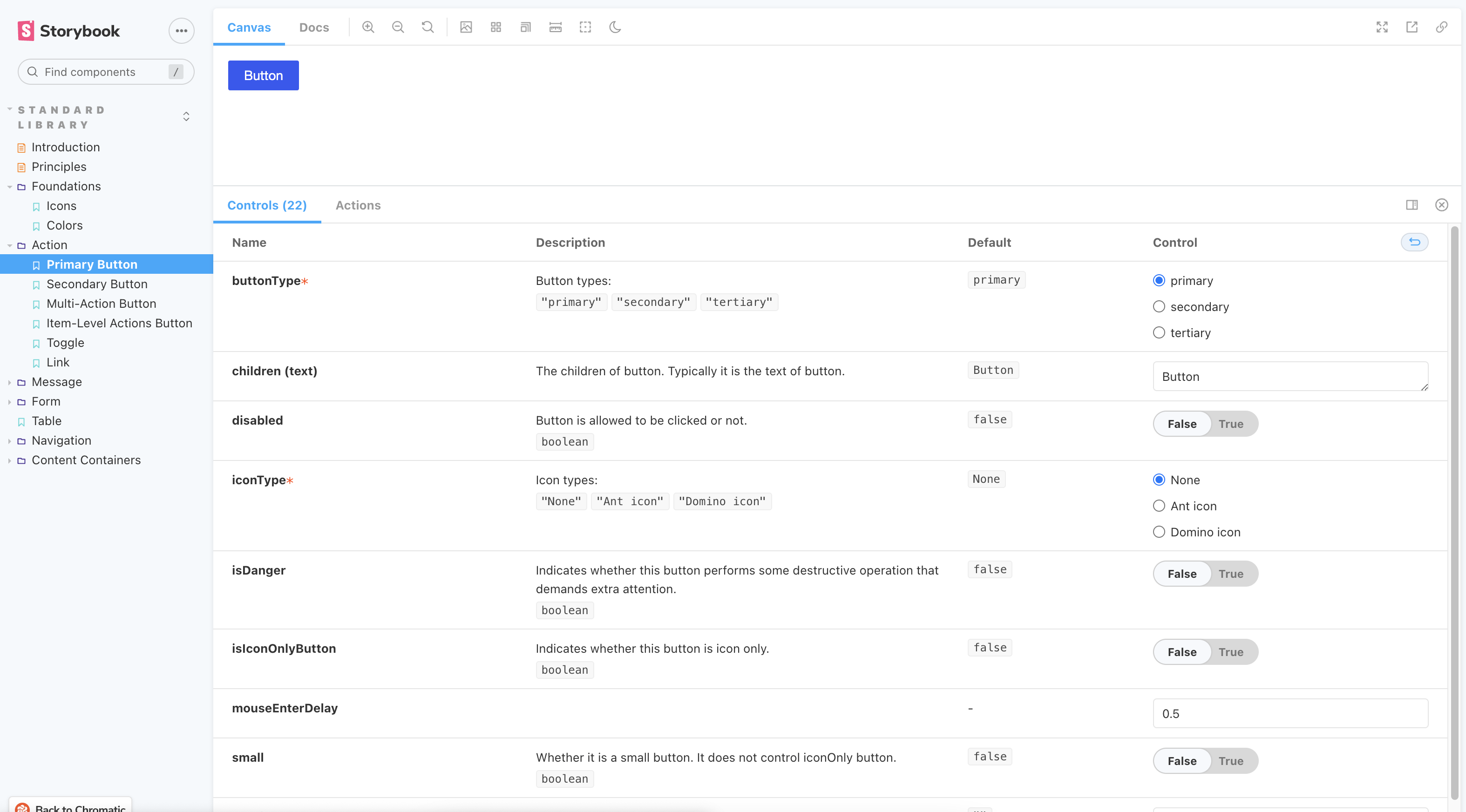
In 8 months, we went from no system to a working design system. We solved the communication, decision-making, and knowledge-sharing problems. We could then focus on incrementally improving our components. We had a backlog of future improvements. The system kept getting better. And the UI was becoming more consistent every day.
A button component in Storybook

The same component in Figma

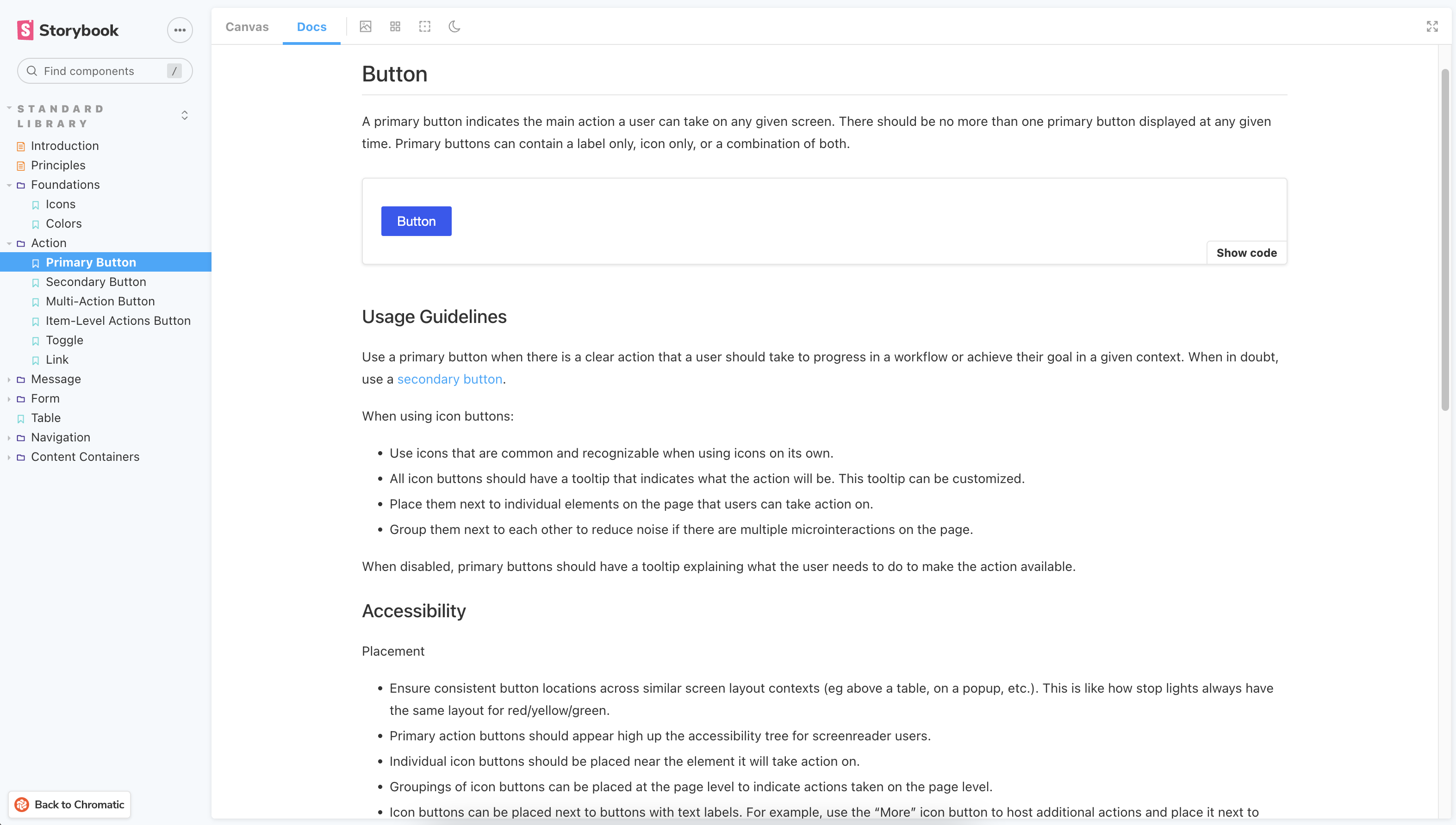
Documentation for how to use buttons, aimed at both Designers and Engineers

System-level documentation enabled any team member to use and contribute to the design system